How to Create Text Animation in Wondershare DemoCreator
Text Animation is used to make moving letters, words, or paragraphs on a pc. It makes text that moves on the screen, inside a boundary, or following a sequence. It is entirely made of text characters. Each part consists of letters, numerals, punctuation marks, or symbols. Text animation is therefore used to create a wide range of special effects.
Text Animation is a technique that manipulates figures to make them appear to be moving text. Text is frequently animated in a professional film and video, broadcast television, or a presentation to create intriguing transitions. During learning, animation presents real-world events seen in everyday life. This learning employs ways of learning such as watching, doing, and coaching—these aids in the development of practical skills and the retention of knowledge. Animation makes studying more enjoyable and pushes students to seek out additional material to learn.
Part 1: Why Use the Text Animation?
When you're browsing a webpage, is it a boring, generic plain text or animated text? Your eyes are lured to animation. The motion produced by animations automatically captures the viewer's attention as compared to normal plain text. Here are 5 points that will make you understand why the animated text is better than normal text.
- Animation text generates more conversions than any other content. Because animation is more attractive, memorable, produces more traffic, and practically has all the advantages over normal plain text.
- Unlike plain text, you can direct the viewer's progress through the animated content.
- Unlike normal text you can use motion, sound, graphic elements to highlight key points.
- One major advantage text animation has on normal text is that text animation attracts viewers' attention to the most important elements of your presentation and makes the watching experience more enjoyable. You may use an entrance, emphasis, exit, or motion path effect to animate a text item on the slide.
- Animations are film sequences or movies that feature visuals that move, are drawn, or are modeled. They are created by stitching together hundreds of individual captured pictures to create the illusion of movement. Each artwork is traditionally hand-drawn, or models or puppets are utilized. But on the other hand, plain text is less attractive and can make your audience bored and unsatisfied. You might not be able to convey your message, or it might be hard for you to explain to your audience using plain text and not animated one.
Part 2: How to Add Animation to Text
Wondershare DemoCreator is a professional yet easy-to-use screen recorder software that allows users to stream desktop activity and produce video lessons, displays, and presentations without any programming knowledge. After capturing every user action, click, and keystroke, you can quickly modify the recordings with comments, text fields, and features like pan-zoom and animations before publishing them as video, flash-based demos, or LMS compliant packages. Wondershare has done an excellent job with the DemoCreator. An all-in-one screen recorder and video editing toolset that is simple to use, Wondershare DemoCreator is an amazing tool.
DemoCreator is intended for instructors, office workers, expert vloggers, and gamers. It is also perfect for anyone who wishes to record and modify his on-screen presentations, demos, tutorials, and gameplays using sophisticated features such as real-time screen sketching, mouse highlight, and complex editing tools with no learning curve. Following the epidemic, an increasing number of individuals are adopting software like this, which is simple to use. We had no problem identifying any features or functionalities when testing this. The UI is both user-friendly and intuitive.
Here is a step-by-step guide on how to add animation to text using DemoCreator.
Step 1: Download and install DemoCreator
Go to the Wondershare DemoCreator official site, and download it for free for your Mac/Windows PC by just clicking the "Free Download" button, or click the button below directly.

The Best Text Animation Maker & Video Editor
 Secure Download
Secure Download Secure Download
Secure DownloadStep 2: Go to Editor Panel
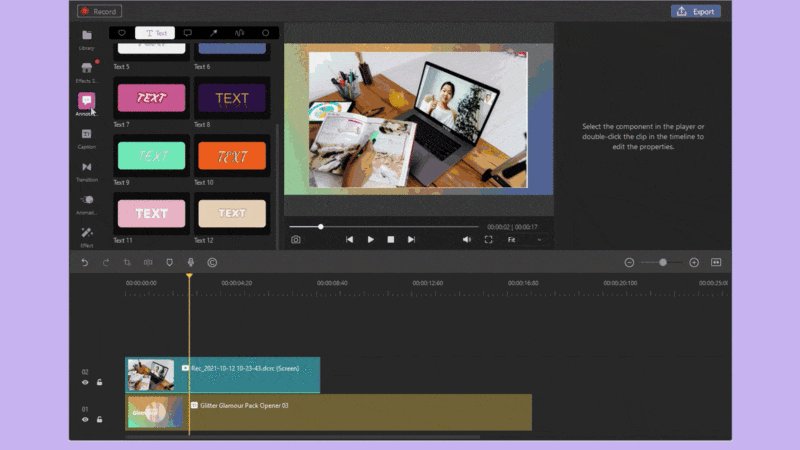
Once you have downloaded and installed DemoCreator, launch the software. Go to the Editor Panel at the bottom.

Step 3: Drag text to the timeline
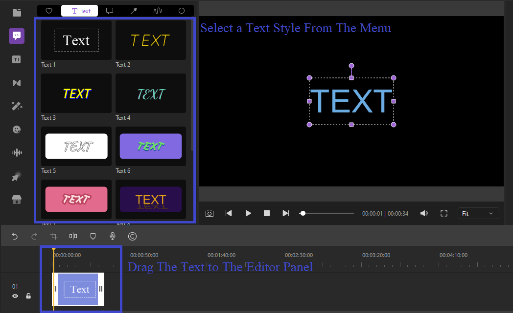
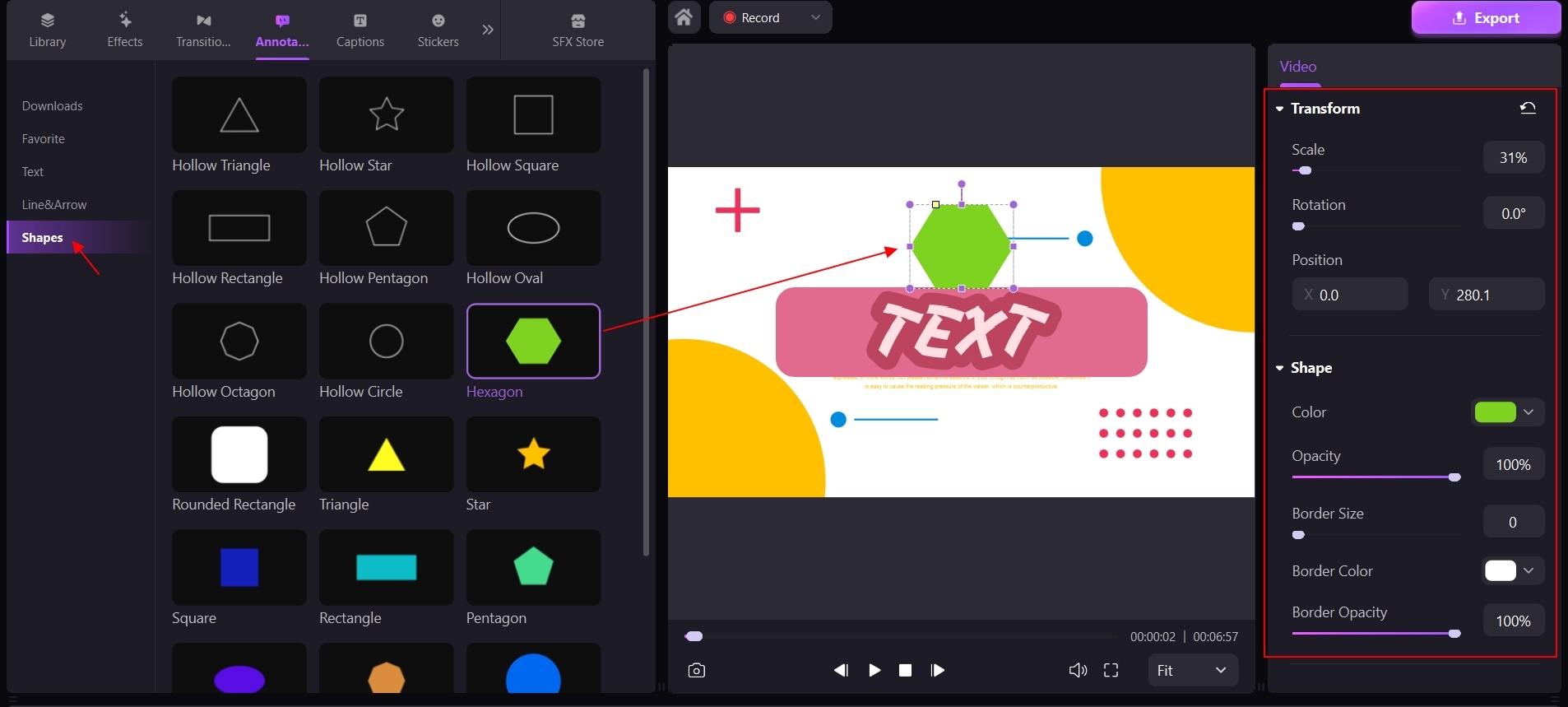
The next step is to select the text. You have different types of boxes and shapes in which you can add the text. Afterward, drag and drop the text on the timeline. Additionally, you can change the position of the text where you find it suitable.
- Select your Text.
- Select Your Text style
- Drag it to the Editor Panel

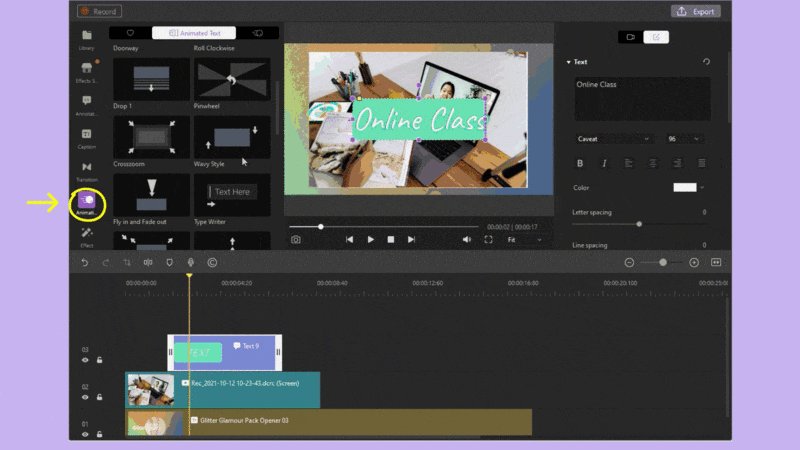
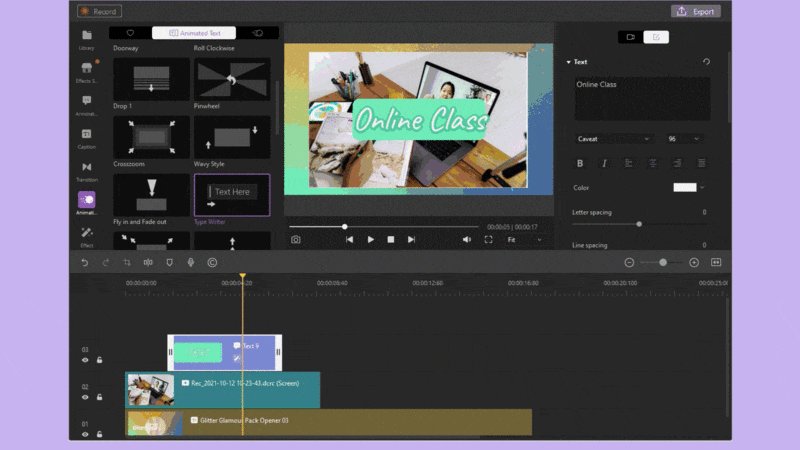
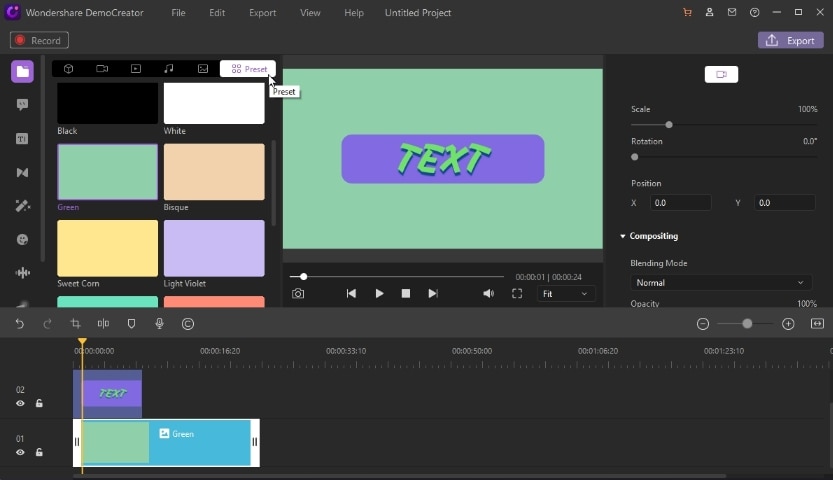
Step 4: Add Animation to text
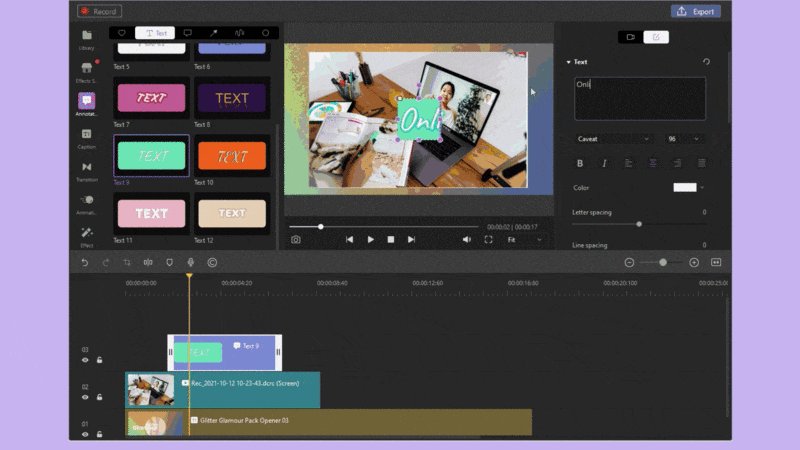
The final step is to add animation to text. Just follow the guidelines provided below to get your job done. Add text animation is to add the behavior to the text. Select the text in the timelie, then go to the right properties panel. Choose the Transform, and then find the behavior. You only need to select one, and you can get an aniamted text. From the preview window, you can preview the effects.

Advanced Editing to the Animated Text
In advance editing, you have the option to increase/decrease the timeline of text animation. Additionally, you can change the text color and choose the appropriate one. In DemoCreator, you can add background by simply dragging your video or image background you desire or add to the editor panel.
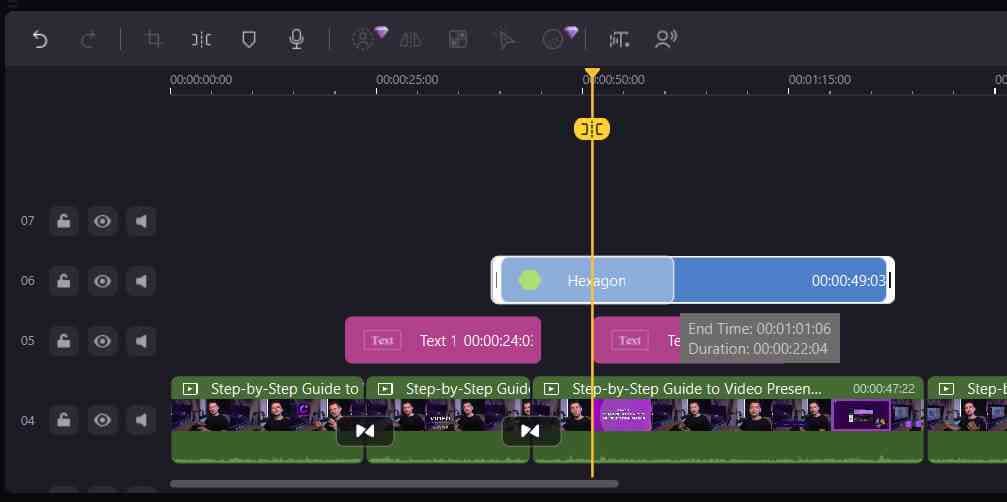
- Change the duration (speed)
- Select Text in the timeline
- Drag its left or right edge of the annotation on your timeline.

- How to change text color
- Select your Text, go to the properties windows on the right.
- Choose the transform, then click on color,.choose your desired color

- How to change the position
- Select your text.
- Go to the menu on the right.
- Click on transform.
- Change the setting as you want.

- Add Backgrounds to the Text
Wondershare DemoCreator allows easy background customization. You can select a colored background of your choice, or add your own custom image or video as background.
- Go to the menu on the left side. Click on library, then Click select
- There are variety of backgrounds. Choose your desired one.
- Drag it to the editor panel below the text.

Also, you can import your own video or images as the backgrounds for the text.

Part 3: The Different Types of Text Animations and the Usage
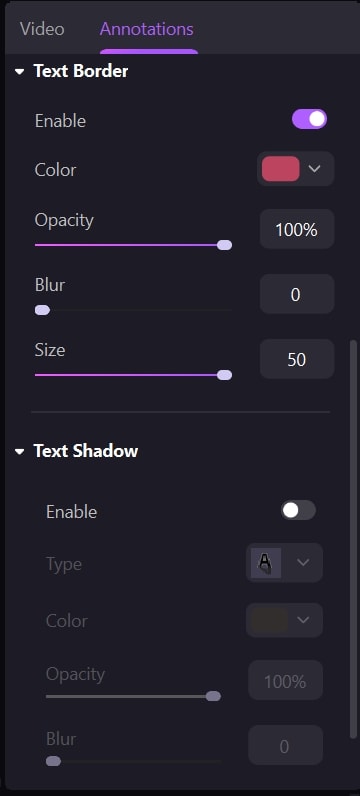
- The Frame Effect
Its name is self-explanatory. It surrounds texts with a square or rectangular design. (this varies on the amount of text)
This effect works best with short blocks of text (not more than 2-3 lines in a single frame). It's ideal for emphasizing important text headings, contact information, or the company's title.

- The Swipe Effect
The animated text effects in the Swipe category are as follows:
- Swipe up from the bottom.
- Swipe from right to left
- Swipe to the left
- Swipe up from the top
- Swipe from word to word

These are the basic effects that look fantastic in all types of videos. If you don't want to bother with animations but want to make your text messages appear nice, the Swipe effects are always an excellent bet.
- The Type Effect
The Type effect is similar to the Typewriter animation effect in professional editing tools like After Effects or Premiere Pro. This effect simulates text being typed in real-time.
The Type effect looks good on bigger pieces of text, which means you can safely apply the effect to the body text of your video.

- The Slide Effect
Three animated text effects are available in the Slide category:
- Bordered slide
- Stripes slide down
- Dropdown
The first two are decorated simply, while the Slide Down effect is free of any extra elements. Slide effects work well with both large and small text messages.

- The Gloss Effect
There are currently two Glossy animated text effects:
- A Glossy Entrance
- A Glossy Slide

Both of these effects look best with neutral typefaces and backgrounds. We recommend that you use these effects with three or fewer lines of text. Instead, the effects may divert the viewer's attention away from the significance of your Text.
- The Curtain Effect
Finally, last but not least, "The curtain effect.

This effect is highly noticeable and unique, making it ideal for headlines and brief promo text.
Part 4: The Useful Tips about Text Animation Making
These are as follows:
- Ensure that your animated text remains on the screen for your audience to understand. Most adults have an average reading speed of around 3 words per second, so take that into account when working on your timeline.
- If your animated text includes decorations (for example, frames, highlights, or a background), it's a good idea to keep your text colors uniform throughout the film.
- When highlighting a word or phrase, ensure the colors of the highlighted text and the decoration are constant.
- To give your video a Tech/IT vibe, combine the "TypeWriter" effect with the font family Courier New.
Conclusion
So now we know how to make animated text video and how text animation changes the way people or the audience look at our presentations. Wondershare DemoCreator software is good for editing videos and recording presentations, E-Learning and videos to share with others, and game recording to enhance gaming experiences. You can make a fresh recording or can use some old footage. It is a method in which figures are manipulated to appear to be moving text. It can help you get your work done quickly and efficiently. Beginners can use it with a bit of computer knowledge, and they should be recommended DemoCreator, which has a simple interface. It does do not require a great desire to know facts. It's a simpler, faster alternative to After Effects.