DemoCreator User Guide
How to use Wondershare DemoCreator? Learn the step by step guide below
DemoCreator User Guide
-
Get Started - Mac
-
Video Recording - Mac
-
Video Editing - Mac
-
Keyboard Shortcuts - Mac
-
Audio Recording - Mac
-
DemoCreator Effects - Mac
-
Export & Share - Mac
-
Audio Editing - Mac
-
New Demo Mode - Mac
DemoAir User Guide
-
DemoCreator Cloud Service - Get Started
-
Video Creation Mode
-
Export&Share
FAQs
Cursor Effects - Mac
DemoCreator has significantly improved the Cursor Effect feature, making it easier and more customizable to highlight and emphasize the cursor during screen recordings. You can now apply and modify cursor effects both during and after recording for a more dynamic and professional result.
In this guide, you'll learn:
- 1. Add cursor effect
- 2. Add Cursor Effect After Recording
- 3. Ajust Cursor
- 4. Hide cursor Effects
- 5. Delete cursor Effects
1. Add Cursor Effects
Follow these simple steps to create a screen recording with dynamic cursor effects in DemoCreator.
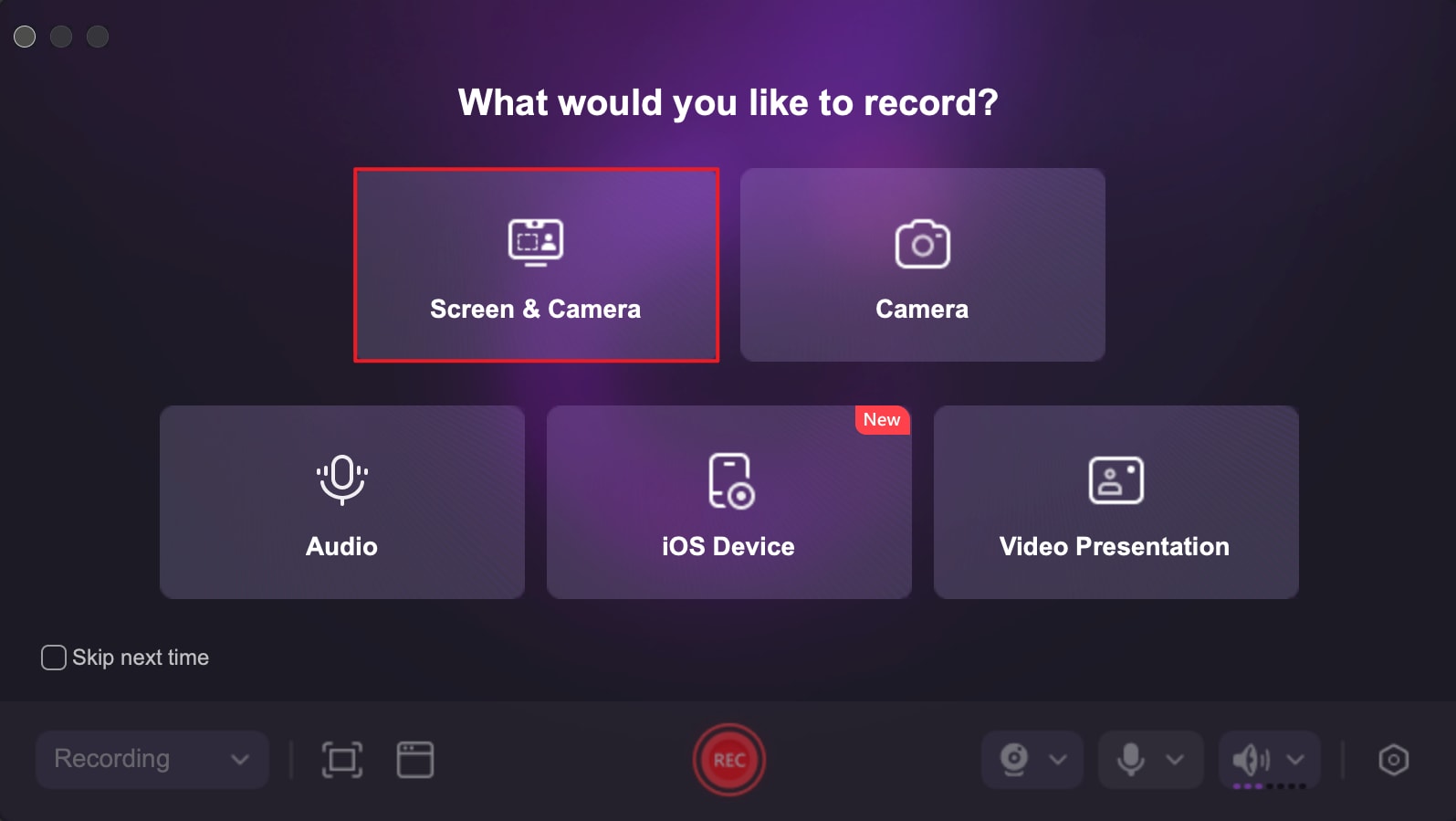
Step 1: Open Wondershare DemoCreator on your Mac and click Video Recorder to select the Screen & Camera recording mode.

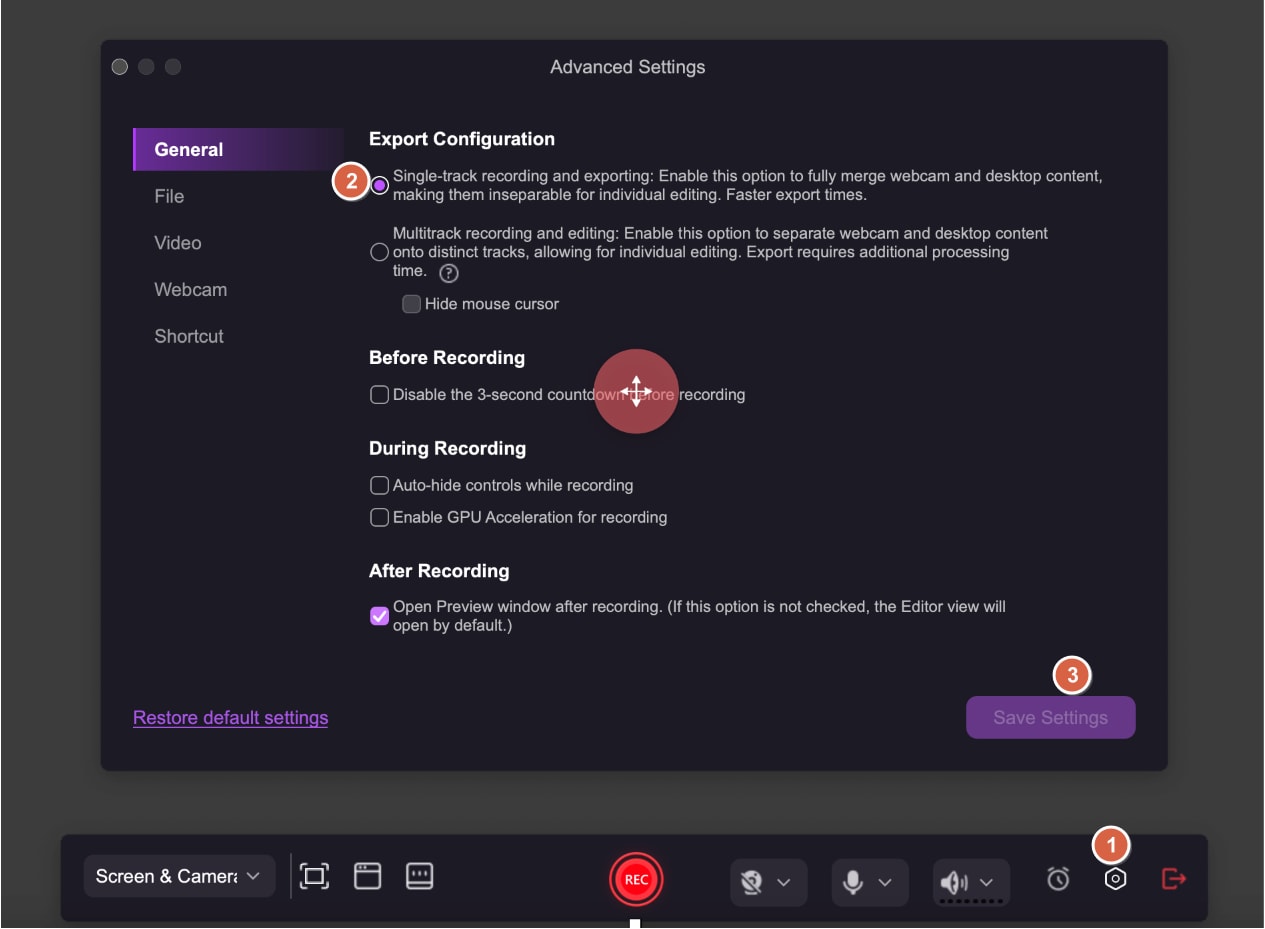
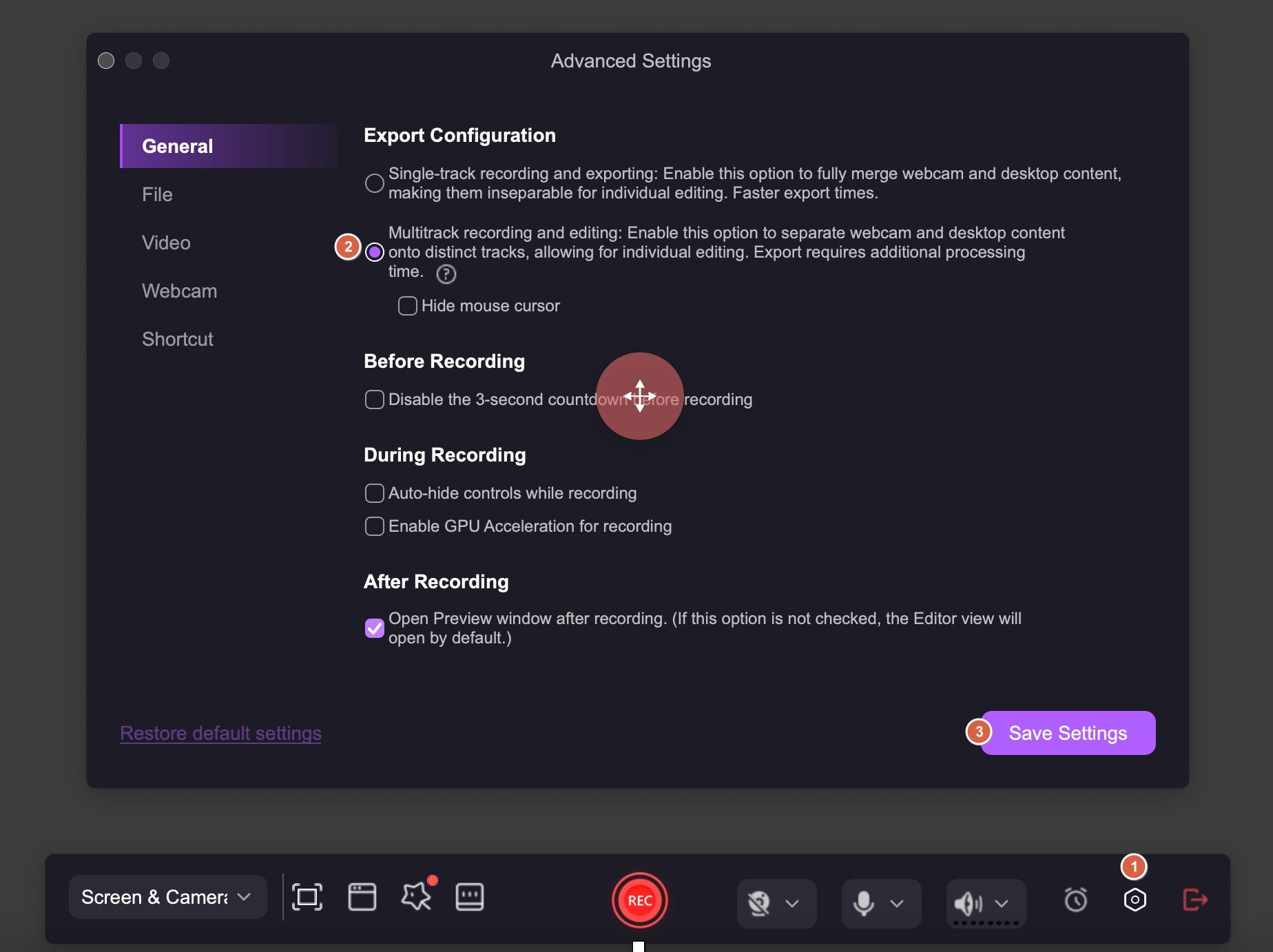
Step 2: Click the Settings icon. Under the General tab, set up the export configuration to Single-track recording and exporting. Click Save Settings to apply and save your changes.

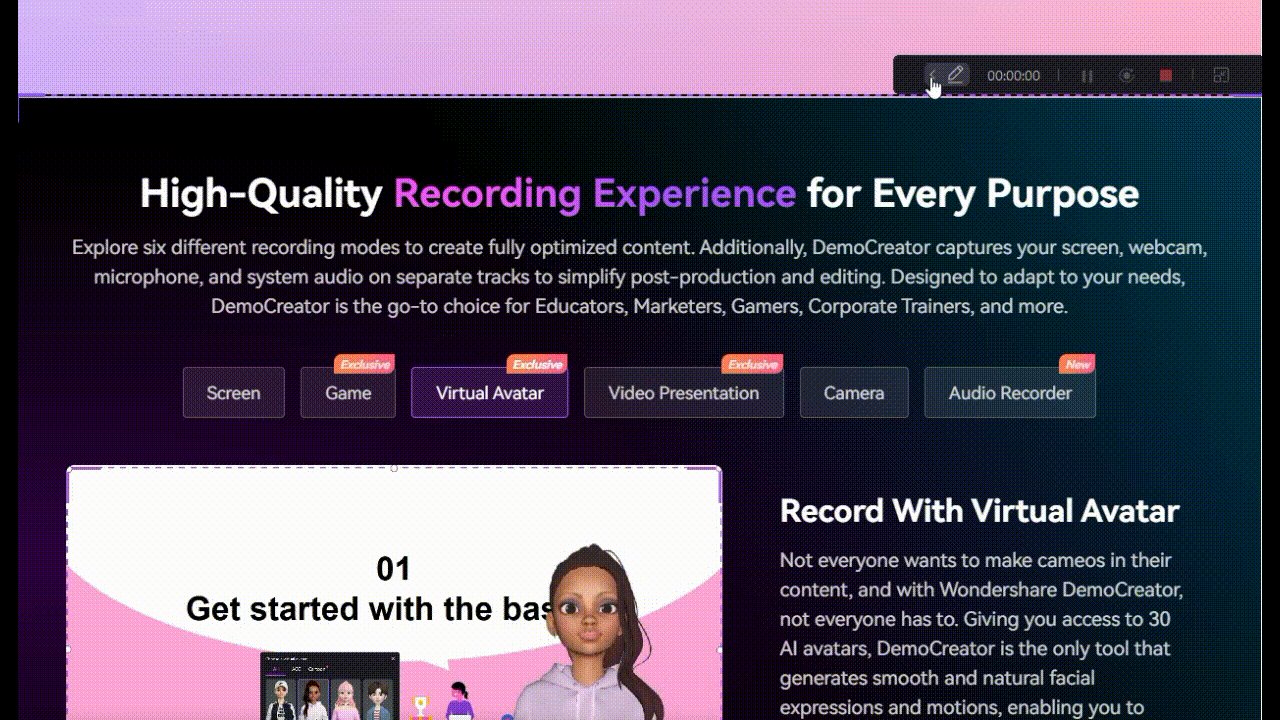
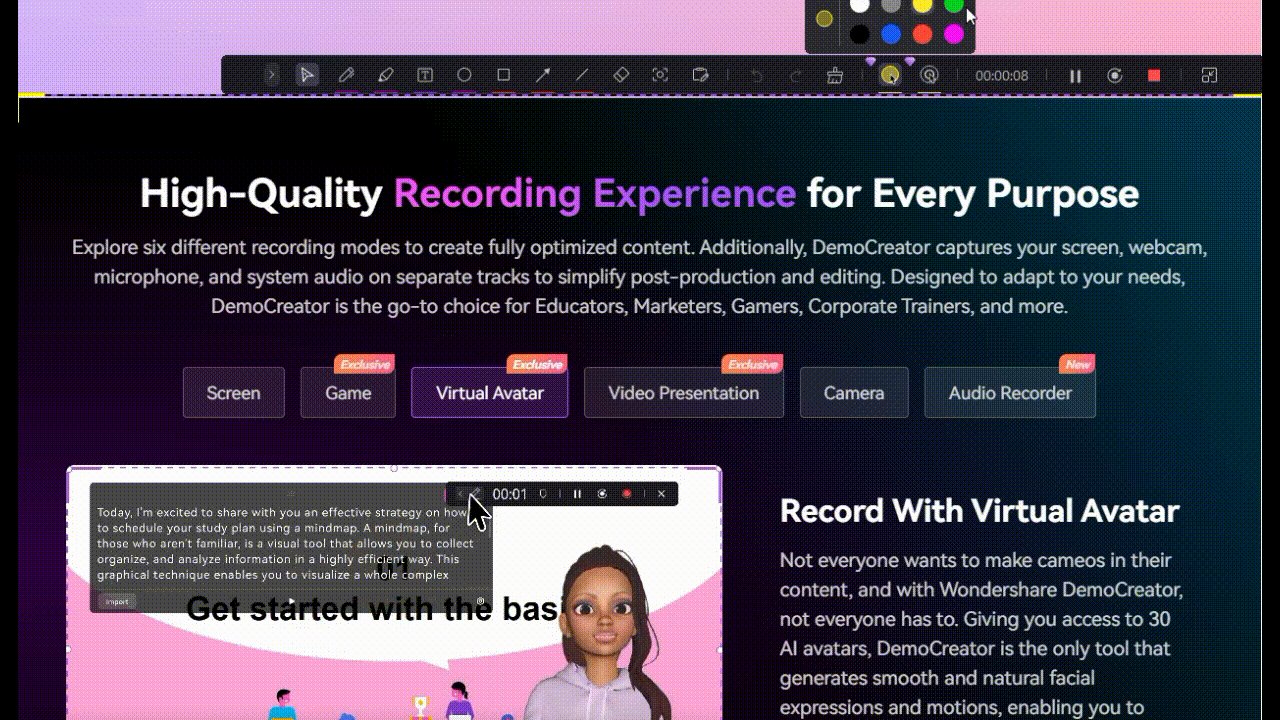
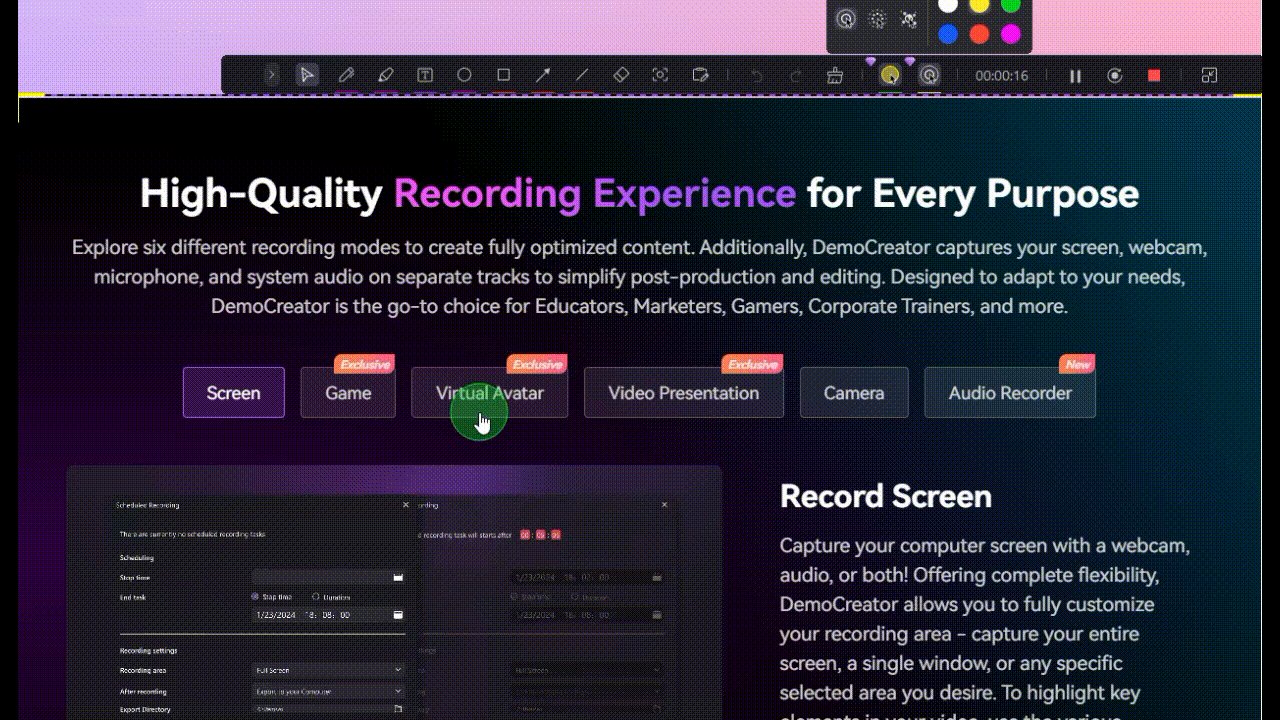
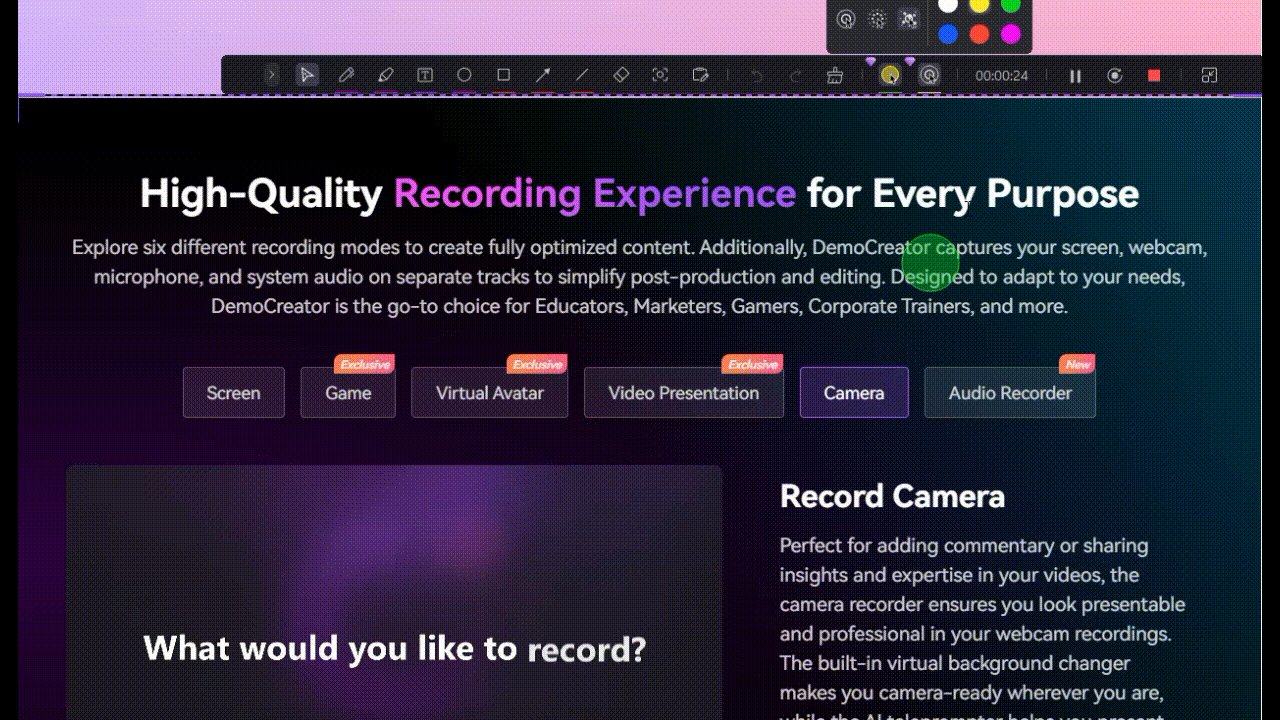
Step 3: Click the REC button to start recording. In the top-right corner, click the arrow icon to expand the toolbar. Select your desired Cursor Effect, either the Highlight Cursor Effect or the Click Cursor Effect.

2. Add Cursor Effects After Recording
DemoCreator also allows you to record the screen and cursor data separately, so you can add cursor effects during editing.
Step-by-Step Guide to Adding Cursor Effects After Recording with DemoCreator
Step 1: In Screen&Camera recording mode, click the Settings icon and set the export configuration to Multitrack Recording and Editing. Then, start the recording as usual.

Step 2: Import the recorded video into the timeline. Locate the specific clip where you want to add the cursor effect.
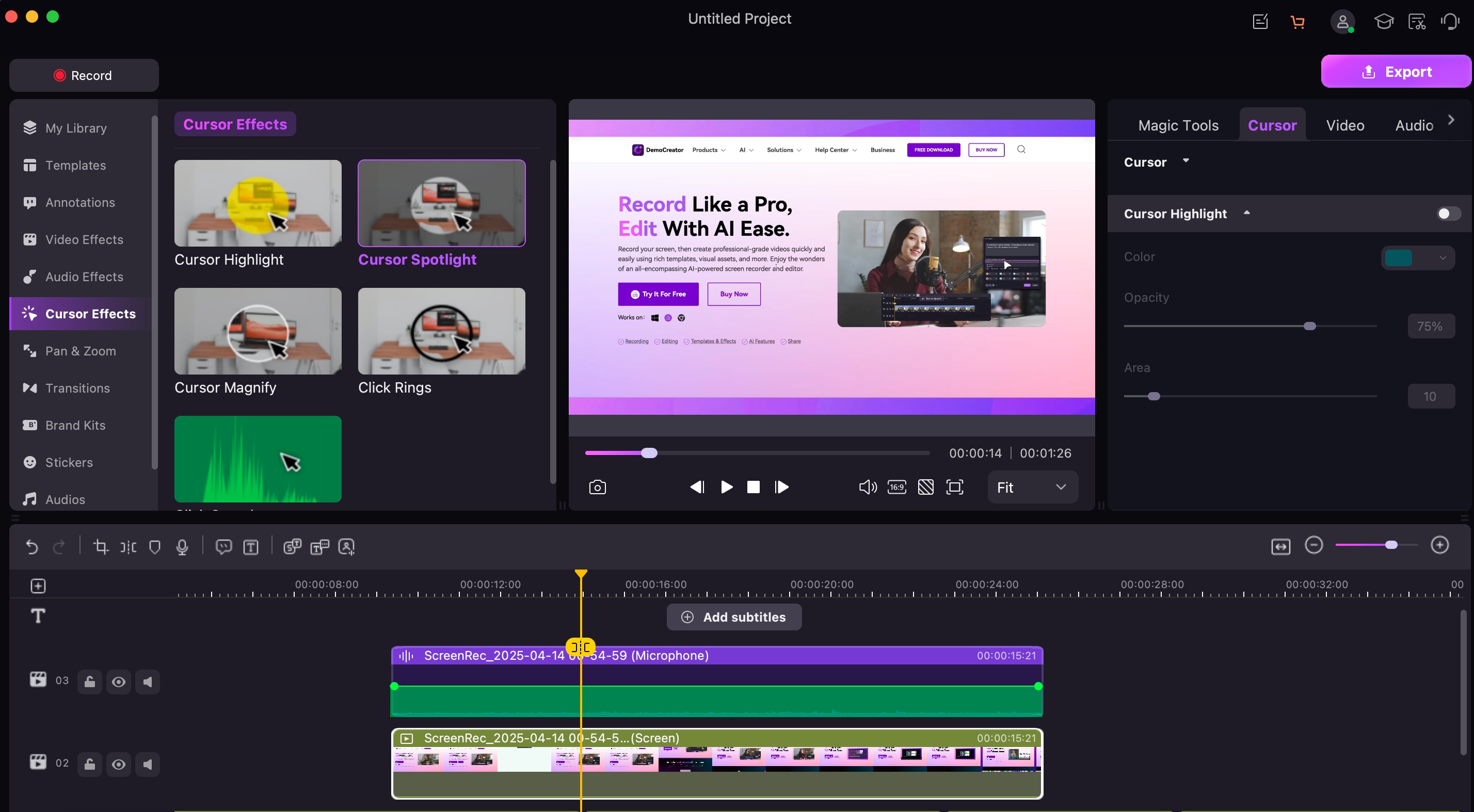
Step 3: In the left-side toolbar, click the Cursor Effects tab to open the library of available cursor effects, including Cursor Highlight, Cursor Spotlight, Cursor Magnify, Click Rings, and Click Sound.

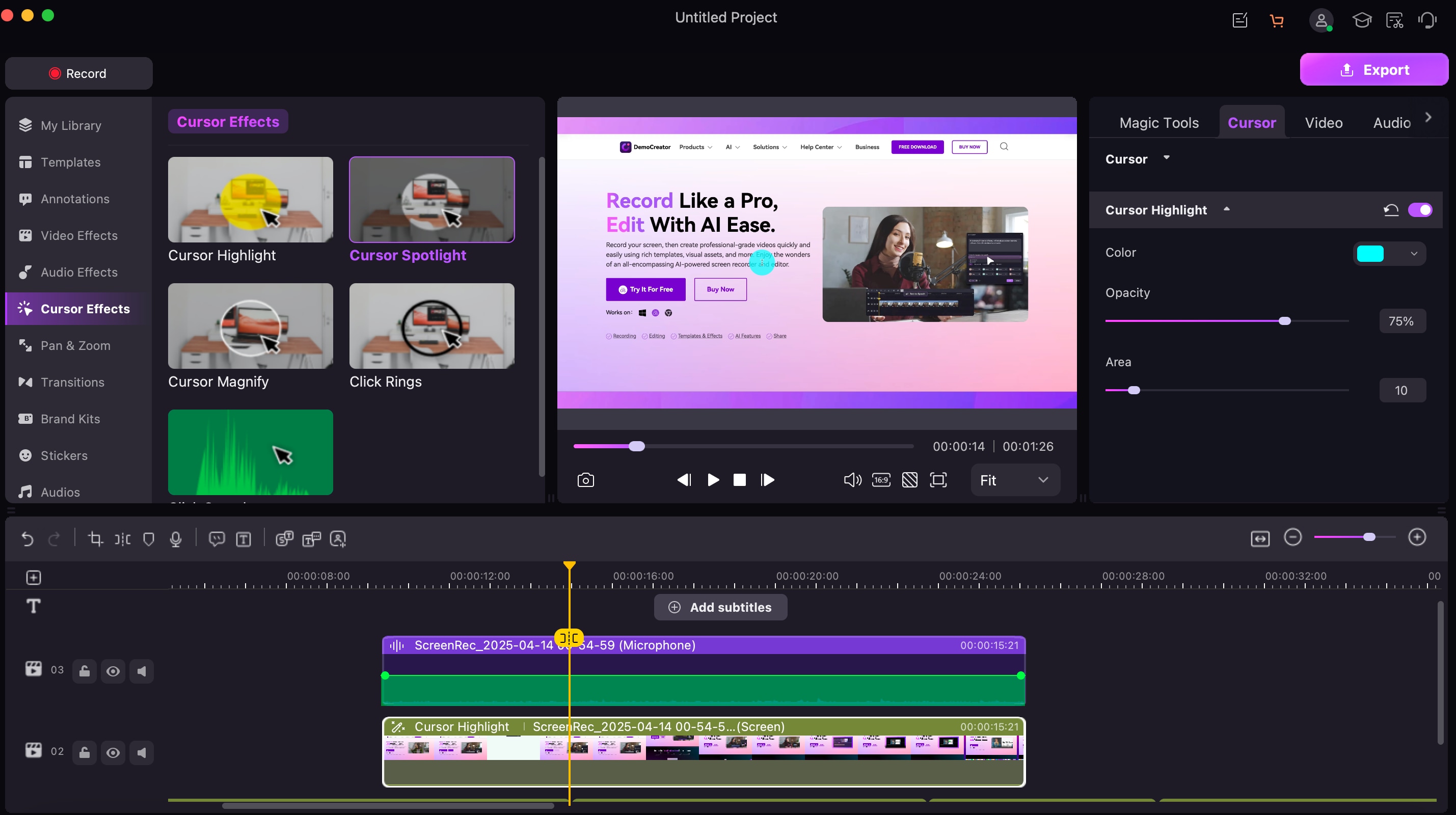
Step 4: Drag and drop the selected cursor effect onto the timeline, aligning it with the specific area where you want the effect to appear. On the preview window, you can see a preview of the effect.

3. Adjust Cursor
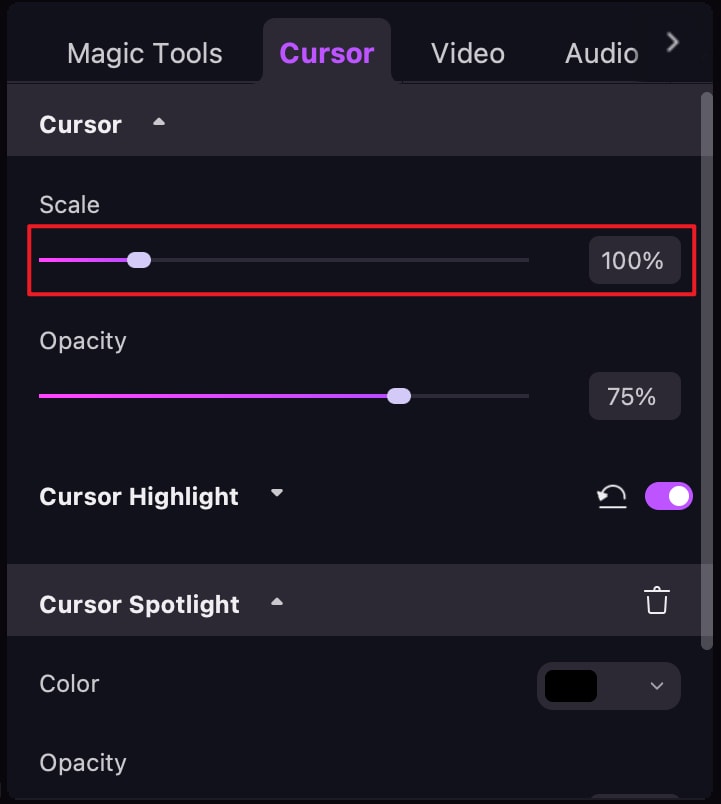
Step: You can change the settings for the cursor by clicking on the "Cursor" tab in the Properties Window. You can adjust the size of your cursor by using the scale slider, which is located on this tab.
Note: You can also alter the highlight color for your personal reference.

4. Hide Cursor Effects
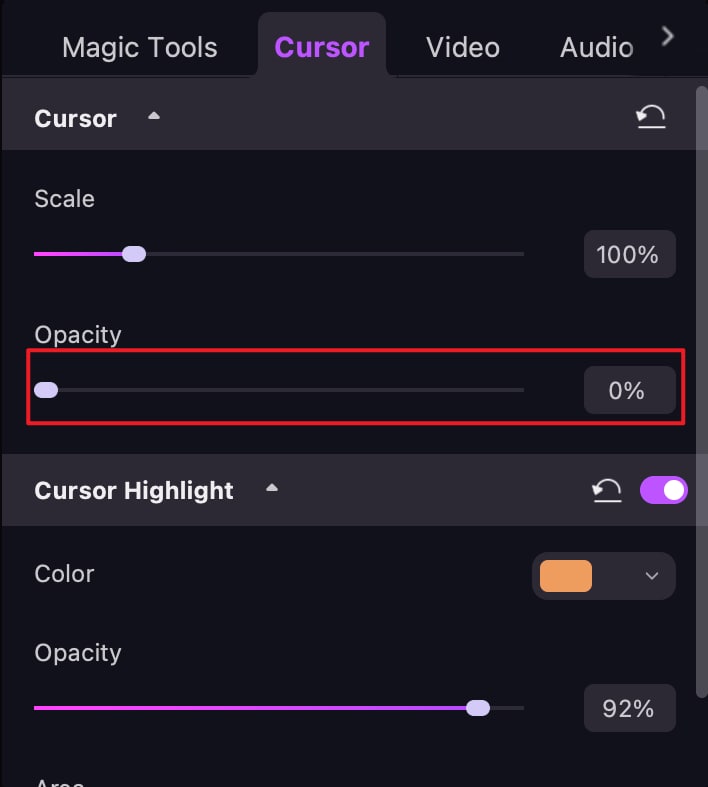
Under the Cursor tab, alter the Opacity setting to zero to hide the cursor. This setting is located in the drop-down menu.

5. Delete Cursor Effects
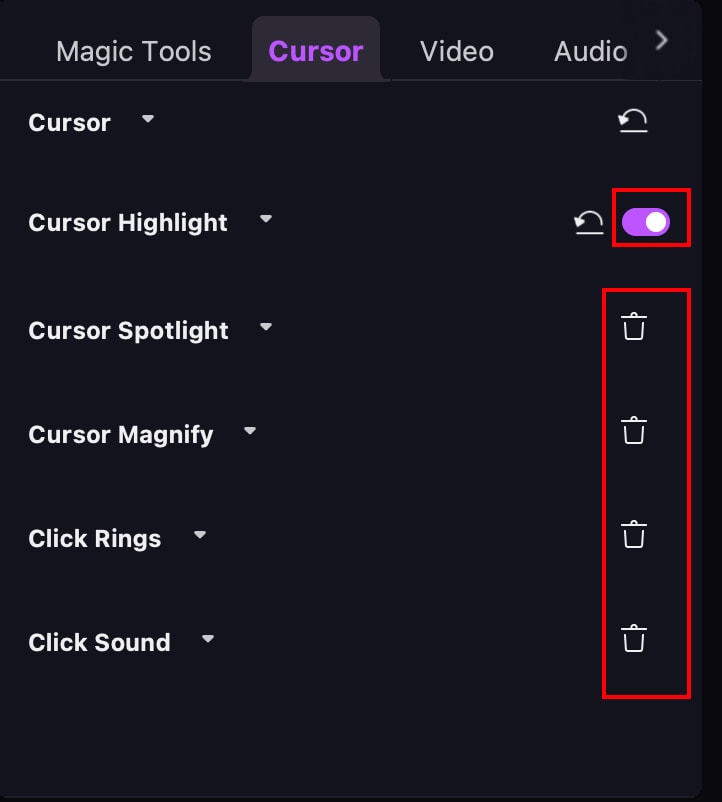
Step 1: Select the clip from which you want to eliminate the cursor effect in the timeline, and then go to the tab labeled "Cursor" in the right-hand menu.
Step 2: Depending on the cursor effect you've applied, you can either click the trash icon to delete it or turn it off using the toggle.